Chrome 개발자 도구 설명서
신입사원이 Chrome 개발자 도구를 알려달라고 요청했다.
- 어디서부터 설명하지?
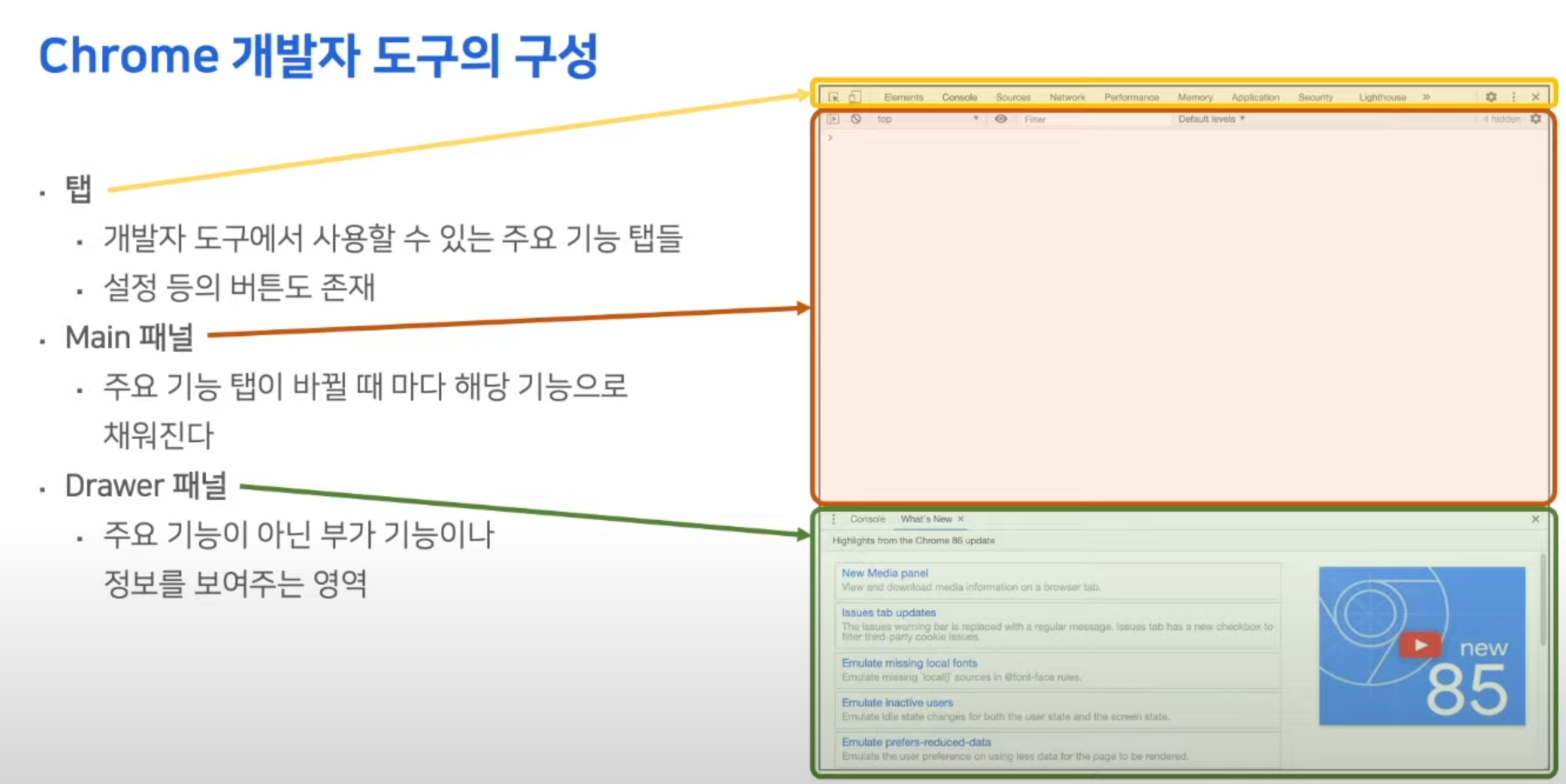
chrome 개발자 도구의 구성

탭 - Elements
개요
- 실시간 수정 기능
- Text
- Attribute, style
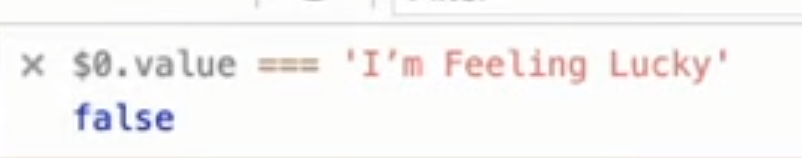
개발자 도구 콘솔에서 $0 ~ $4 까지해서 클릭한 element 들을 최근 클릭순으로 저장할 수 가 있다.
Element 안의 탭
영역 우클릭 Dom Break points
Element - Styles 탭 (강추 ) 근데 많이 아는 기능이랄까
Console 탭
Clear 버튼
select 버튼
개발 도중에 Live Expression 생성 버튼으로 어떤 값을 지속적으로 감시 가능

레벨 필터 영역 지정 가능
설정버튼으로 네트워크 로그를 숨기거나 다양한 옵션을 볼 수가 있다.
Source 탭
그 소스를 어디에 뒀더라..?
로드된 자바스크립트, CSS 등등 페이지에 로드된 리소트 탐색.
폴더 & Origins 으로 묶어서 볼 수가 있음
Source - FileSystem
Source - Override (따봉기능) : 개발자 도구에서 일어난 코드의 변경사항을 새로고침 이후에도 유지할 수 있도록 저장
Source - Snippets : 자주 사용할 수 있는 코드 조각, 저장해두고 필요할 때마다 사용
Source - break point (따봉기능) conditional break point 로 표현식이 참일때만 bp 를 잡을 수 있다.
로그 포인트를 만나면 결과값을 콘솔에 출력해주기도함
소스탭은 주옥같은 기능이 많은데
Blackbox Script (따봉) - 디버깅할때 디버깅에 방해되는 라이브러리들은 Blackbox script 로 추가 우클릭으로 블랙박스 스크립트에 포함시켜주면 됨.
Source - Debugger 툴바
Source - Watch = break point 에서의 변수값
Source - XHR/fetch Breakpoint = 특정 URL 이 포함된 경우 XHR 이나 fetch 요청을 보낼때를 break point 로 잡을 수 있음
Source - EventListener BreakPoint = 특정 이벤트가 발생할 때 BP 발생
Network 탭
Disable Cache (항상 서버로 요청 ) (따봉)
그 옆의 Online - 셀렉트박스 = 네트워크 인프라 로딩이 나쁜 환경 테스트
Network 하단 상태 표시 바
Load Timing
Performance 탭
뭔가 느린듯한 느낌적인 느낌이 들 때
레코딩 버튼 - 성능 기록을 위한 버튼
새로고침 버튼 - Reload and Record 버튼
Clear 버튼 - 기록을 지워줌
영역
오버뷰 - 기록한 시간을 축으로
Frame Chart - 각 작업의 하위작업으로 나타내줌. 해당 작업의 상세 정보를 보여줌
Memory Profile- JS 메모리. Heap 메모리 영역까지 알려줌
Summary - 상세한 정보들을 표현해주는 영역. 각 작업의 수행시점에 대한 정보를 알 수가 있다.
Memory 탭
메모리 누수문제가 발생한 상황
HeapSnapshot - 페이지의 Js 객체와 관련된 DOM Node 사이의 Memory
Allocation instrumentation on timeline : 시간의 흐름에 따라 memory 누수를 동적으로 확인할 수가 있음
Allocation Sampling : 메모리 공간을 할당한 Js 함수를 보여줌
내 웹서비스의 성능은 괜찮은 편일까?
Light House탭
각종 검사 (성능, 접근성, Best Practice, SEO, PWA )
기타
개발자 도구 에서 ESC 누르면
특정 URL로의 요청을 막아주는 Request Blocking
재렌더링기능 깜박이게 해주는 기능
눈에 안 띄는 버튼 dock side - 점3개 쪽의 More tools
설정테마도 다크테마로 가능
Setting - Preference
Setting - Shortcut
커맨트쉬프트 P 윈도우에서는 컨트롤쉬프트P